一、适配Dark Mode 颜色适配 图片适配 二、获取当前模式(Light or Dark) 三、其他内容 四、总结 招ios app马甲包套壳上架技术(个人、团队)H5接口、极光推送、关键词、介绍图、标题。能做的私聊Q;...
”iOS13 暗黑模式(Dark Mode)适配“ 的搜索结果
IOS 暗黑模式适配前言适配DarkMode一 .图片适配二.颜色适配1.系统动态色值2.定义颜色三. UITextField 适配模式配置一. 关闭暗黑模式二.关闭单页面暗黑模式三.调试模式1. 切换模式总结 前言 暗黑模式是苹果在ios13中...
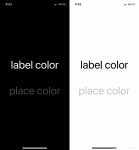
目录 一、适配Dark Mode 颜色适配 图片适配 二、获取当前模式(Light or Dark) 三、其他内容 四、总结 首先看看我们的效果图: ...适配效果图 ...iOS13 之前UIColor只能表示一种颜色,而从 iOS...
探索React Native Dark Mode:一款优雅的切换暗黑模式解决方案 项目地址:https://gitcode.com/codemotionapps/react-native-dark-mode 项目简介 React Native Dark Mode 是一个专为React Native应用设计的库,它允许...
React Native 暗黑模式实践方案
主要介绍了浅谈iOS开发如何适配暗黑模式(Dark Mode),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
iOS 暗黑模式(Dark Mode) 适配库 DarkAdapter to make adjust dark mode on iOS. Requirements / 使用条件 iOS 11.0+ Xcode 12.0+ Swift 5.0+ Installation / 安装 CocoaPods pod 'DarkAdapter' Manually / 手动...
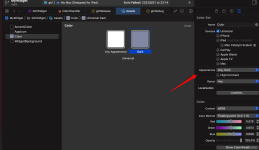
自定义适配的关键在于,避免一切硬编码的颜色值,建立 light 、...为 Dark Mode 定义 colors新建完成之后我们的 values 下会有两份 colors 文件,工程结构如下图所示3. 根据需求对不同模式下相同名字的颜色值做适配。
深色模式应该是ios13出来之后逐渐推广开来的,作为个小小果粉出来以后也是一直在用,以至于现在每次用百度搜索都会觉得眼睛不是很舒服,它为什么不学学谷歌跟进一下呢!最近我们的应用也要做深色模式了,当然这是一...
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。... iOS 13 黑暗模式总结探索 暗黑模式苹果开发文档 如何不进行系统切换样式的适配 注意 1、同一工程...
如果是老项目,改动太多,不想适配暗黑模式的话,有个偷懒的方法。或者还没适配完又不想给用户看,可以先暂时全局关闭暗黑模式:在 Info.plist 文件中,添加 key 为User Interface ...一、适配Dark Mode 颜色适配...
iOS 13终于引来了暗黑模式。 每当新特性的到来,iOS开发者们既紧张又有点小兴奋,怀揣着被虐的心态,让我们来看看暗黑模式到底是个啥。 虽然这是一个设计驱动的需求,但是本着一颗虔诚(暴躁)的心,我们还是要一...
WWDC 19 上发布了 iOS 13,我们来看下如何适配 DarkMode 首先我们来看下效果图 如何适配 DarkMode DarkMode 主要从两个方面来适配,一是颜色,二是图片,适配的代码不是很多,接下来让我们一起来看看具体是怎么...
ios13之前UIColor只能表示一种颜色,而从ios13开始后UIColor可以表示一个动态的颜色,在Light Mode和Dark Mode可以分别设置不同的颜色 系统提供的一些动态颜色: @property (class, nonatomic, readonly) U
DarkMode适配(iOS)
标签: Dark
本来几个月前就应该更新这篇iOS 13的DarkMode文章的…然而发现放到了某个未命名的.md文件里头去了…哈哈,整理一下重新发一下 首先,我看到好多朋友在群里问,为什么用新编译器(Xcode 11)后开了darkmode之后开启dark...
##iOS13深色模式导航栏不自动适配的解决方案 - 问题: 进入某一页面后切换当前模式,导航栏的内容不随模式自动变化 - 猜测: 可能是由于UIBarButtonItem不是继承自UIView,所以在切换时不会主动去设置...
iOS13 beta版本 Mac系统: 10.15 beta版本 二、适配原理 将同一个资源,创建出两种模式的样式。系统根据当前选择的样式,自动获取该样式的资源。 每次系统更新样式时,应用会调用当前所有存在的元素调用对应的一些...
为了让APP无论是在浅色还是深色模式下,App的UI保持不变 1、全局 在info.plist里面加一个key:UIUserInterfaceStyle,把它的值设为Light 2、单个页面不支持 if #available(iOS 13.0, *) { self....
iOS 13 支持适配的机型 iPhone X、iPhone XR、iPhone XS、iPhone XS Max iPhone 8、iPhone 8 Plus iPhone 7、iPhone 7 Plus iPhone 6s、iPhone 6s Plus ...iOS 13 推出暗黑模式,UIKit 提供新的系统颜色...
没错,就是文章标题提到的适配深色模式(DarkMode),也可以说是实现夜间模式的功能。相信许多iOS的同学最近都比较关注,毕竟iOS 13上个月推送更新了。 说适配的原因是因为在iOS 13 和 Android 10系统上它都属于新...
苹果iOS13 新出了暗黑模式,我们在开发的时候应该如何去适配呢?下面简单说说如何适配吧! 在iOS13之前我的使用的UIColor就是普通的颜色,但是在iOS13开始UIColor就是一个动态的颜色了,会跟随系统的模式改变颜色 ...
夜间模式是iOS13的重要更新之一,随之而来的是我们能从系统设置中“显示与亮度”中选择“浅色”、“深色”两种模式,并且可以设置自动切换。(“控制中心”亮度调节中也可直接调节) 首先看下效果图 已知问题:...
###一 :夜间/深色模式 DarkMode 夜间模式是iOS13的重要更新之一,随之而来的是我们能从系统设置中“显示与亮度”中选择“浅色”、“深色”两种模式,并且可以设置自动切换。(“控制中心”亮度调节中也可直接调节...
iOS13适配暗黑模式/夜间模式/深色模式/暗黑主题(DarkMode)
也不知道写点什么,本来想写写Flutter的集成测试。因为前一阵子给flutter_deer写了一套,不过感觉也没啥,写不了几句话就放弃了...没错,就是文章标题提到的适配深色模式(DarkMode),也可以说是实现夜间模式的功能。
iOS13开始苹果引入了暗黑模式(DarkMode),在黑暗模式下,系统界面配色都会相应变暗,同时App也需要进行适配。 HBuilderX2.6.3+版本开始支持对暗黑模式的适配处理。 全局开启暗黑模式 为了保证应用的兼容性,...
推荐文章
- 转贴:Rich Client 教程 第一部分_vbrichclient-程序员宅基地
- android native string,LG7.0手机线上大量nativeGetString越界崩溃-程序员宅基地
- seafile登录提示:登录失败,服务器内部错误_seafile服务器内部错误-程序员宅基地
- PaddleOCR——封装PP-Structure成一个简单的服务(dockerfile)-程序员宅基地
- 解决mysql中 you are not allowed to create user with grant 的问题_mysql you are not allowed to create a user with gr-程序员宅基地
- 【C 程序设计】学习导论:C 语言简介、C 知识点思维导图_c语言知识脑图-程序员宅基地
- [Contests]2016 ACM/ICPC Asia Regional Qingdao Online(1001/2/4/5/6)_2016 acm/icpc asia regional qingdao online 1005-程序员宅基地
- HTML----表单验证_html表单验证-程序员宅基地
- kubernetes使用basic认证_--basic-auth-file-程序员宅基地
- sja1000 CAN控制器波特率计算方法详解_bus timing register-程序员宅基地